Posted
by Rajeev Nandan Dwivedi kahdoji
on Thursday, November 20, 2008
This item was filled under
gmail
------------------------------------------------------------------------------------
74/script\76\74/div\76\74p\76\n\n\nव\46#2376;स\46#2375; \74a href\75\47http://feedproxy.google.com/ankit\47\76प\46#2366;ठक \74/a\76बनन\46#2375; य\46#2366; \74a href\75\47http://www.blogger.com/follow-blog.g?blogID\758062451145734357463\47\76म\46#2375;र\46#2375; स\46#2366;थ चलन\46#2375;\74/a\76 म\46#2375;\46#2306; भ\46#2368; क\46#2379;ई ब\46#2369;र\46#2366;ई नह\46#2368;.\74/p\76\74/b\76\n\74center\76क\46#2369;छ ख\46#2379;जन\46#2366; ब\46#2366;क\46#2368; ह\46#2376; क\46#2381;य\46#2366;? तब य\46#2375; बक\46#2381;स\46#2366; आपक\46#2368; मदद कर सकत\46#2366; ह\46#2376;. \74/center\76\n\74div align\75\47center\47\76\74form action\75\47http://www.pratham.net/results.html\47 id\75\47cse-search-box\47\76\n\74div\76\n\74input name\75\47cx\47 type\75\47hidden\47 value\75\47partner-pub-3364105954394314:fijbcq3dksz\47/\76\n\74input name\75\47cof\47 type\75\47hidden\47 value\75\47FORID:9\47/\76\n\74input name\75\47ie\47 type\75\47hidden\47 value\75\47UTF-8\47/\76\n\74input name\75\47q\47 size\75\04731\47 style\75\47border-top-width: 1px; border-right-width: 1px; border-bottom-width: 1px; border-left-width: 1px; border-top-style: solid; border-right-style: solid; border-bottom-style: solid; border-left-style: solid; border-top-color: rgb(126, 157, 185); border-right-color: rgb(126, 157, 185); border-bottom-color: rgb(126, 157, 185); border-left-color: rgb(126, 157, 185); padding-top: 2px; padding-right: 2px; padding-bottom: 2px; padding-left: 2px; background-image: ; background-repeat: no-repeat; background-attachment: initial; -webkit-background-clip: initial; -webkit-background-origin: initial; background-color: rgb(255, 255, 255); background-position: 0% 50%; \47 type\75\47text\47/\76\n\74input name\75\47sa\47 type\75\47submit\47 value\75\47खोज\47/\76\n\74/div\76\n\74/form\76\74/div\76\n\74div class\75\47similiar\47\76\n\74div class\75\47widget-content\47\76\n\74h3\76इस\46#2368; श\46#2381;र\46#2375;ण\46#2368; म\46#2375;\46#2306; और \74/h3\76\n\74div id\75\47data2007\47\76\74/div\76\74br/\76\74br/\76\n\74script type\75\47text/javascript\47\76\n\n var homeUrl3 \75 \46quot;\74data:blog.homepageUrl\76\74/data:blog.homepageUrl\76\46quot;;\n var maxNumberOfPostsPerLabel \75 4;\n var maxNumberOfLabels \75 10;\n\n maxNumberOfPostsPerLabel \75 3;\n maxNumberOfLabels \75 3;\n\n\n function listEntries10(json) {\n var ul \75 document.createElement(\46#39;ul\46#39;);\n var maxPosts \75 (json.feed.entry.length \46lt;\75 maxNumberOfPostsPerLabel) ? \n json.feed.entry.length : maxNumberOfPostsPerLabel;\n for (var i \75 0; i \46lt; maxPosts; i++) {\n var entry \75 json.feed.entry[i];\n var alturl;\n\n for (var k \75 0; k \46lt; entry.link.length; k++) {\n if (entry.link[k].rel \75\75 \46#39;alternate\46#39;) {\n alturl \75 entry.link[k].href;\n break;\n }\n }\n var li \75 document.createElement(\46#39;li\46#39;);\n var a \75 document.createElement(\46#39;a\46#39;);\n a.href \75 alturl;\n\n if(a.href!\75location.href) {\n var txt \75 document.createTextNode(entry.title.$t); \n a.appendChild(txt);\n li.appendChild(a);\n ul.appendChild(li); \n }\n }\n for (var l \75 0; l \46lt; json.feed.link.length; l++) {\n if (json.feed.link[l].rel \75\75 \46#39;alternate\46#39;) {\n var raw \75 json.feed.link[l].href;\n var label \75 raw.substr(homeUrl3.length+13);\n var k;\n for (k\0750; k\46lt;20; k++) label \75 label.replace(\46quot;%20\46quot;, \46quot; \46quot;);\n var txt \75 document.createTextNode(label);\n var h \75 document.createElement(\46#39;b\46#39;);\n h.appendChild(txt);\n var div1 \75 document.createElement(\46#39;div\46#39;);\n div1.appendChild(h);\n div1.appendChild(ul);\n document.getElementById(\46#39;data2007\46#39;).appendChild(div1);\n }\n }\n }\n function search10(query, label) {\n\n var script \75 document.createElement(\46#39;script\46#39;);\n script.setAttribute(\46#39;src\46#39;, query + \46#39;feeds/posts/default/-/\46#39;\n + label +\n \46#39;?alt\75json-in-script\46amp;callback\75listEntries10\46#39;);\n script.setAttribute(\46#39;type\46#39;, \46#39;text/javascript\46#39;);\n document.documentElement.firstChild.appendChild(script);\n }\n\n var labelArray \75 new Array();\n var numLabel \75 0;\n\n \74b:loop values\75\47data:posts\47 var\75\47post\47\76\n\74b:loop values\75\47data:post.labels\47 var\75\47label\47\76\n textLabel \75 \46quot;\74data:label.name\76\74/data:label.name\76\46quot;;\n \n var test \75 0;\n for (var i \75 0; i \46lt; labelArray.length; i++)\n if (labelArray[i] \75\75 textLabel) test \75 1;\n if (test \75\75 0) { \n labelArray.push(textLabel);\n var maxLabels \75 (labelArray.length \46lt;\75 maxNumberOfLabels) ? \n labelArray.length : maxNumberOfLabels;\n if (numLabel \46lt; maxLabels) {\n search10(homeUrl3, textLabel);\n numLabel++;\n }\n }\n \74/b:loop\76\n\74/b:loop\76\n\74/script\76\n\74/div\76\n\74/div\76\n\74/b:if\76\n\74b:if cond\75\47data:blog.pageType !\75 \46quot;item\46quot;\47\76\n\74p\76\74a expr:href\75\47data:post.url\47 expr:title\75\47data:post.title\47\76\74i\76आग\46#2375; भ\46#2368; ह\46#2376;, अभ\46#2368;........\74/i\76\74/a\76\74/p\76\n\74/b:if\76\n\74/p\76\n\74div style\75\47clear: both;\47\76\74/div\76\n\74/div\76\n\74b:if cond\75\47data:top.showStars\47\76\n\74script src\75\47http://www.google.com/jsapi\47 type\75\47text/javascript\47\76\74/script\76\n\74script type\75\47text/javascript\47\76\n google.load(\46quot;annotations\46quot;, \46quot;1\46quot;, {\46quot;locale\46quot;: \46quot;\74data:top.languageCode\76\74/data:top.languageCode\76\46quot;});\n function initialize() {\n google.annotations.setApplicationId(\74data:top.blogspotReviews\76\74/data:top.blogspotReviews\76);\n google.annotations.createAll();\n google.annotations.fetch();\n }\n google.setOnLoadCallback(initialize);\n \74/script\76\n\74/b:if\76\n\74b:if cond\75\47data:blog.pageType \75\75 \46quot;item\46quot;\47\76\n\74span class\75\47star-ratings\47\76\n\74div expr:g:background-color\75\47data:backgroundColor\47 expr:g:text-color\75\47data:textColor\47 expr:g:url\75\47data:post.absoluteUrl\47 g:height\75\04742\47 g:type\75\47RatingPanel\47 g:width\75\047280\47\76\74/div\76\n\74/span\76\n\74/b:if\76\n\74/div\076'}, 'postQuickEdit': {'varName': 'post', 'template': '\74b:if cond\75\47data:post.editUrl\47\76\n\74span expr:class\75\47\46quot;item-control \46quot; + data:post.adminClass\47\76\n\74a expr:href\75\47data:post.editUrl\47 expr:title\75\47data:top.editPostMsg\47\76\n\74img alt\75\47\47 class\75\47icon-action\47 height\75\04718\47 src\75\47http://www.blogger.com/img/icon18_edit_allbkg.gif\47 width\75\04718\47/\76\n\74/a\76\n\74/span\76\n\74/b:if\076'}, 'commentDeleteIcon': {'varName': 'comment', 'template': '\74span expr:class\75\47\46quot;item-control \46quot; + data:comment.adminClass\47\76\n\74a expr:href\75\47data:comment.deleteUrl\47 expr:title\75\47data:top.deleteCommentMsg\47\76\n\74img src\75\47http://www.blogger.com/img/icon_delete13.gif\47/\76\n\74/a\76\n\74/span\076'}, 'backlinkDeleteIcon': {'varName': 'backlink', 'template': '\74span expr:class\75\47\46quot;item-control \46quot; + data:backlink.adminClass\47\76\n\74a expr:href\75\47data:backlink.deleteUrl\47 expr:title\75\47data:top.deleteBacklinkMsg\47\76\n\74img src\75\47http://www.blogger.com/img/icon_delete13.gif\47/\76\n\74/a\76\n\74/span\076'}, 'comments': {'varName': 'post', 'template': '\74div class\75\47commentlistdiv\47 id\75\47comments\47\76\n\74a name\75\47comments\47\76\74/a\76\n\74b:if cond\75\47data:post.allowComments\47\76\n\74h1 id\75\47comments\47\76\n\74b:if cond\75\47data:post.numComments \75\75 1\47\76\n 1 \74data:commentLabel\76\74/data:commentLabel\76\n\74b:else\76\74/b:else\76\n\74data:post.numComments\76\74/data:post.numComments\76\n\74data:commentLabelPlural\76\74/data:commentLabelPlural\76\n\74/b:if\76 on \46quot;\74data:post.title\76\74/data:post.title\76\46quot;\n \74/h1\76\n\74b:if cond\75\47data:post.commentPagingRequired\47\76\n\74span class\75\47paging-control-container\47\76\n\74a expr:class\75\47data:post.oldLinkClass\47 expr:href\75\47data:post.oldestLinkUrl\47\76\74data:post.oldestLinkText\76\74/data:post.oldestLinkText\76\74/a\76\n \46#160;\n \74a expr:class\75\47data:post.oldLinkClass\47 expr:href\75\47data:post.olderLinkUrl\47\76\74data:post.olderLinkText\76\74/data:post.olderLinkText\76\74/a\76\n \46#160;\n \74data:post.commentRangeText\76\74/data:post.commentRangeText\76\n \46#160;\n \74a expr:class\75\47data:post.newLinkClass\47 expr:href\75\47data:post.newerLinkUrl\47\76\74data:post.newerLinkText\76\74/data:post.newerLinkText\76\74/a\76\n \46#160;\n \74a expr:class\75\47data:post.newLinkClass\47 expr:href\75\47data:post.newestLinkUrl\47\76\74data:post.newestLinkText\76\74/data:post.newestLinkText\76\74/a\76\n\74/span\76\n\74/b:if\76\n\74ul class\75\47commentlist\47\76\n\74b:loop values\75\47data:post.comments\47 var\75\47comment\47\76\n\74li\76\n\74div class\75\47pane_l\47\76\n\74div class\75\47c_author\47\76\n\74b:if cond\75\47data:comment.authorUrl\47\76\n\74a expr:href\75\47data:comment.authorUrl\47 rel\75\47nofollow\47\76\74data:comment.author\76\74/data:comment.author\76\74/a\76\n\74b:else\76\74/b:else\76\n\74data:comment.author\76\74/data:comment.author\76\n\74/b:if\76\n ज\46#2368; कहत\46#2375;\46#2306; ह\46#2376;....\n
====================================================================================
वैसे नया साल तो अभी दूर है, पर यह कहना कोई अतिशयोक्तिपूर्ण नहीं है की गूगल ने नए साल का तोहफा हम gmail users के लिए दे दिया है।
आज जैसे ही E-mail चेक करने के लिए gmail खोला तो वहां ऊपर theme बदलने की एक नई चीज दिखाई दी.
मैंने click किया और theme तुंरत एक के बाद एक बदली और फ़िर अंत में ये वाली theme अपने g-mail में लगा ली. :)
अरे तो आप भी यदि पहले मेरा ब्लॉग पढने आ गए हों तो अपना gmail चेक कीजिए और अपने gmail को रंग डालिए और जोर से कहिये happy gmail. :)
जाइए और अपना प्यारा सा उपहार चेक कीजिए.
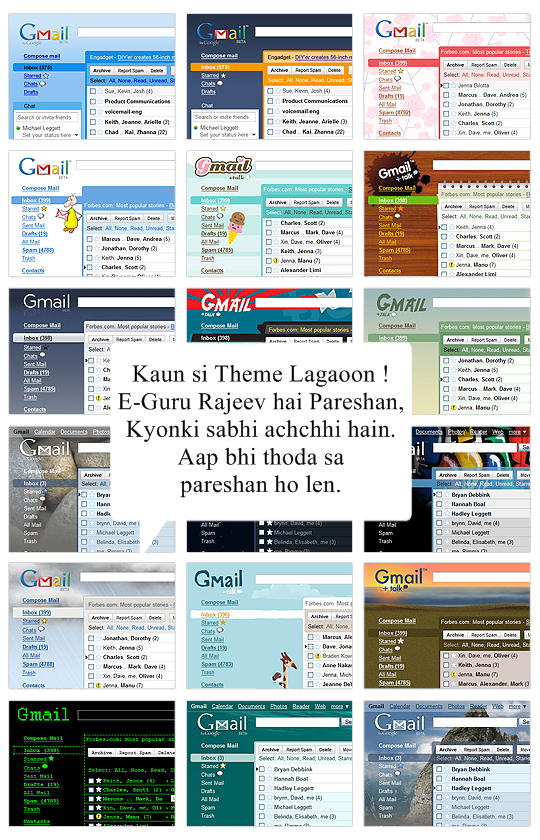
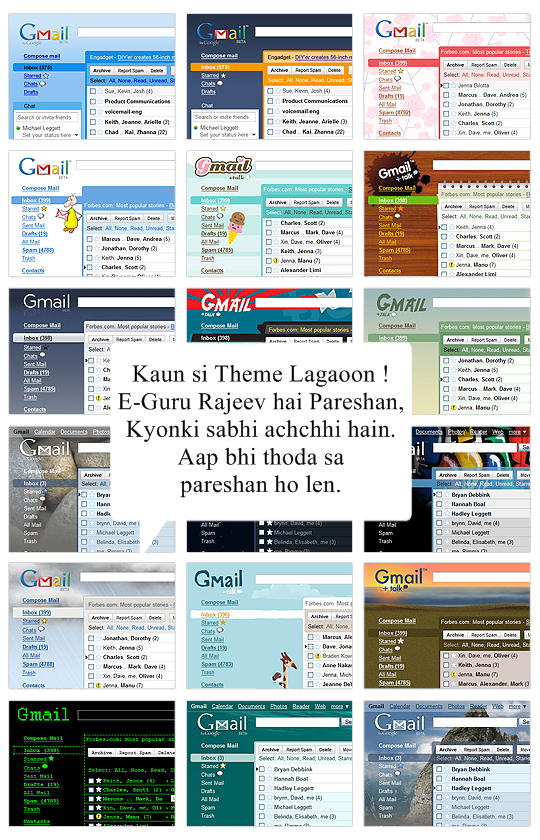
कुल 31 theme हैं और ये सभी एक से बढ़कर एक हैं.
इसकी कुछ तस्वीरें यहाँ पर देख सकते हैं. 
एक दो themes होतीं तो चल जाता पर यहाँ तो 30 से भी ज्यादा पूरी 31 थीमें हैं. मजा आ गया यार. (*_*)
वैसे यह गूगल के लिए कोई नई बात नहीं है, ऐसा प्रयोग तो पहले भी ऑरकुट के साथ कर चुका है.
अभी एक e-mail मिला की theme कहाँ से बदलें, E-Guru जी.
अरे बन्धु, परेशान मुझे ही होने दो, ई-गुरु के रहते, तुम क्यों होते हो ?
gmail खोलिए. जहाँ से sign out करते हैं, उसी के थोड़ा सा पहले ही ऊपरी दाहिने कोने में setings लिखा है. उस पर click करें और आखिरी विकल्प theme चुन लें. सारी थीमें खुल जायेंगी. फ़िर theme पर click मारिये वह अपने आप ही लग भी जायेगी और save भी हो जायेगी. :)
आया मज़ा !!
एक और बात जब आप theme पर click करते हैं तो theme खुलने के साथ-साथ एक और option भी खुलता है. आप अपनी जगह बताइये और theme उस जगह के हिसाब से परिवर्तित हो जायेगी. पहले मैंने अपना रियल लखनऊ भरा था, फ़िर मज़ा लेने के लिए मालदीव्स कर दिया. theme और भी सुंदर हो गई. ( ऐसा मैंने सोचा पर कोई असर नहीं पड़ा था.)
24 घंटे बाद का असर
ये सभी theme तो वास्तव में बहुत ही अच्छी हैं. कमाल की बात तो ये है की ये themes समय के साथ बदल जाती हैं यानी रात होते ही गहरे रंग की और दिन होते ही सूरज निकल आता है.



2 comments on "थीम बदलकर गूगल ने नए साल का तोहफा दिया"
बहुत पैनी नजर है आपकी गूगल के जीमेल पर :)
बहुत बढीया खबर लाए हैं मै अभी लगा के देखता हूं की कौन सा अच्छा है।
वैसे कौन सा अच्छा है?
Bahut bahut dhanyavad sbhee blogers ko googal kee theem kee jankari dene ke liye.Man bhee apke blog ka sadasya banana chahta hoon.Bataiye mujhe iske liye karana kya hoga?Man apne blog ke liye naya templet kis site se dn lod kar sakta hoon?Asha ha marg darshan karenge.
Hemant